RDS 2019 Web Client Customization
Customizing images and texts
It is easier to replace your logo, background and footer text by following the simple steps below.
Navigate to the folder “Content/theme-assets”. You can find all custom elements such as logo, background help icon, favicon and Custom Strings.
Replace the logo
Just copy your logo.png file and replace at this location. A max width of 250px and max height of 80px looks good. However the dimension can be anything as you wish, just make your own assessment here.
Replace background
The background file is a JPEG file. Name your background image as bg.jpg, copy and replace the file here. The dimension of 1920 * 906 pixels are good, however you can use any dimension.
Note: It is always good to keep the image file optimized (kbs) as possible to keep the pages loading fast.
Replace Favicon
Use a 75 * 75 px PNG file to replace the Favicon. File name should be Favicon.png.
Replace Custom Strings
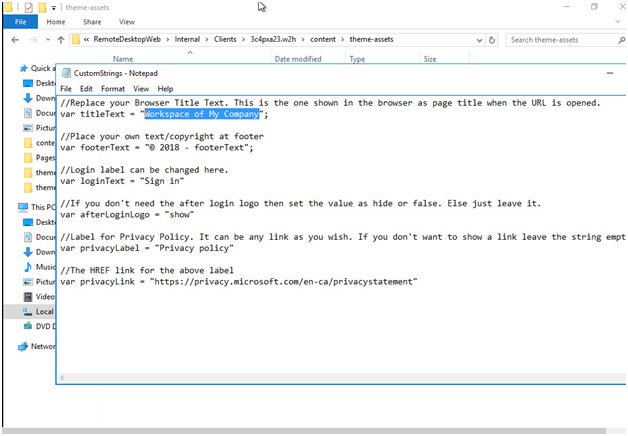
Open the file customStrings.js in a text editor (Ex: notepad). You can see the values of title text (which is the browser page title), footer text and login label. Replace these strings with your own. If you prefer not to show your logo on the after login portal then set the value of after Login Logo as ‘hide’ or ‘false’. You can also change the privacy policy label at login page with your own text and link. Leaving the string empty will help hiding the privacy policy link.

That’s all.
Important Notes and troubleshoot tips
- We have used ‘c:\’ drive throughout the guide as it is the most common default system drive. You may have your windows installed in a different drive. If so, just replace this with your system drive
- After installation or customization you may feel your changes don’t reflect on the browsers. It may be a cache issue so please do a hard refresh or clear your browser cache.
- As instructed always backup your default interface files before you make custom installation or any upgrades.
